App: CeBIT 2015
During my internship at deepblue networks in Hamburg I worked with the team on the CeBIT 2015 App. I was part of the design team for each, Android and iOS version. One of the great aspects of the App is the dynamic homescreen reacting to the postion and daytime of the user during the fair. It provides you with upcoming events or exhibitors which are around you. Other than that, the main focus of the CeBIT App was exhibition-planning and guiding before and during the CeBIT.
Duration: 6 month
Tools: Flinto, Confluence (JIRA), Photoshop, Illustrator.
Internship at: deepblue networks

The Project
During my internship at deepblue networks in Hamburg I worked with the team on the CeBIT 2015 App. I was part of the design team for each, Android and iOS version. One of the great aspects of the App is the dynamic homescreen reacting to the postion and daytime of the user during the fair. It provides you with upcoming events or exhibitors which are around you. Other than that, the main focus of the CeBIT App was exhibition-planning and guiding before and during the CeBIT.
Duration: 6 month
Tools: Flinto, Confluence (JIRA), Photoshop, Illustrator.
Internship at: deepblue networks
Context
Fairs can be a tough challenge for every visitor at different levels. Among all the other people and crowded places, one can easily lose track in such a big fair as the CeBIT. The personalized CeBIT App will support the visitor in realtime-information and will help to guide him through the fair to have a great time.
Process
Before I joined the team, most research and conception was already done, such as focus groups and usability testing with the first clickable prototype. But there was more testing like the thinking aloud method in a usability laboratory with the revision of the prototype, where I was a passive observer. In general, I was not involved in the concept or research part, but I could bring in my ideas and thoughts to the project. I started when we created the official style guide and the final design screens for the clickable Prototype in Flinto.
Realisation
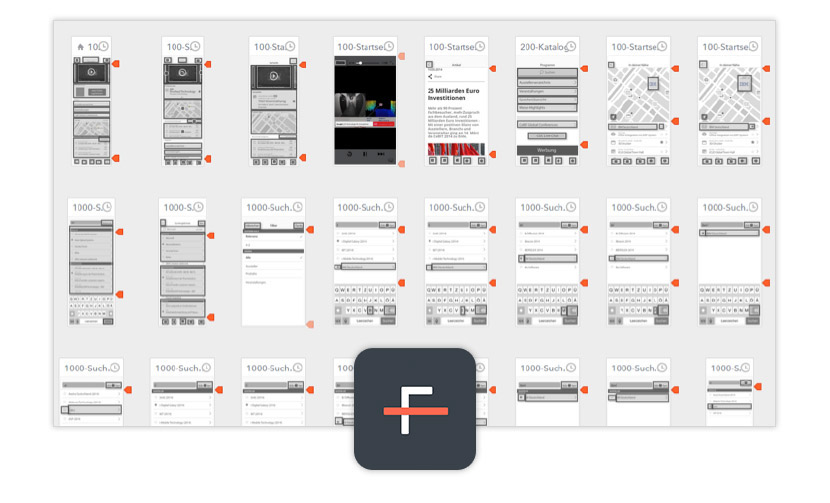
As well as the first Wireframes, the later high fidelity prototype was made in Flinto. It lets you create a click dummy by importing and linking screens. Adding transitions and overlays let the prototype feel almost final.

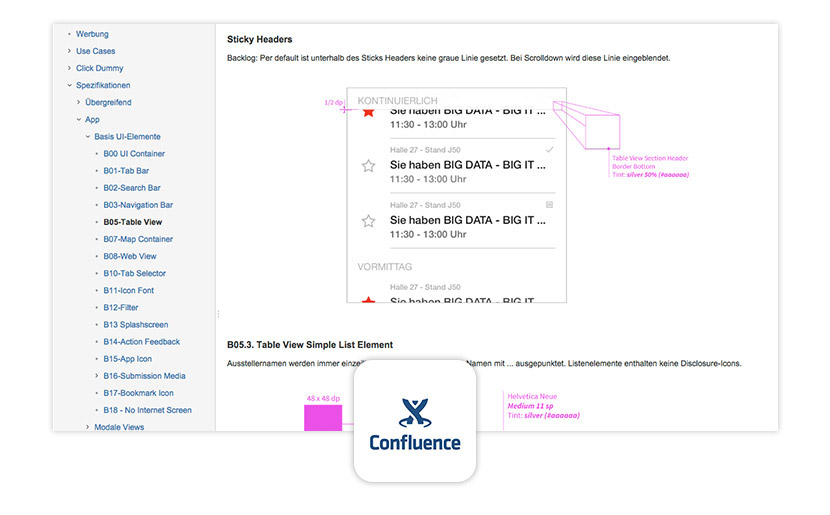
We used the tool Confluence (JIRA) to update everyone about changes and processes in the project – for a better agile development process. The project was subdivided into small work packages, which were continuously discussed and realized.

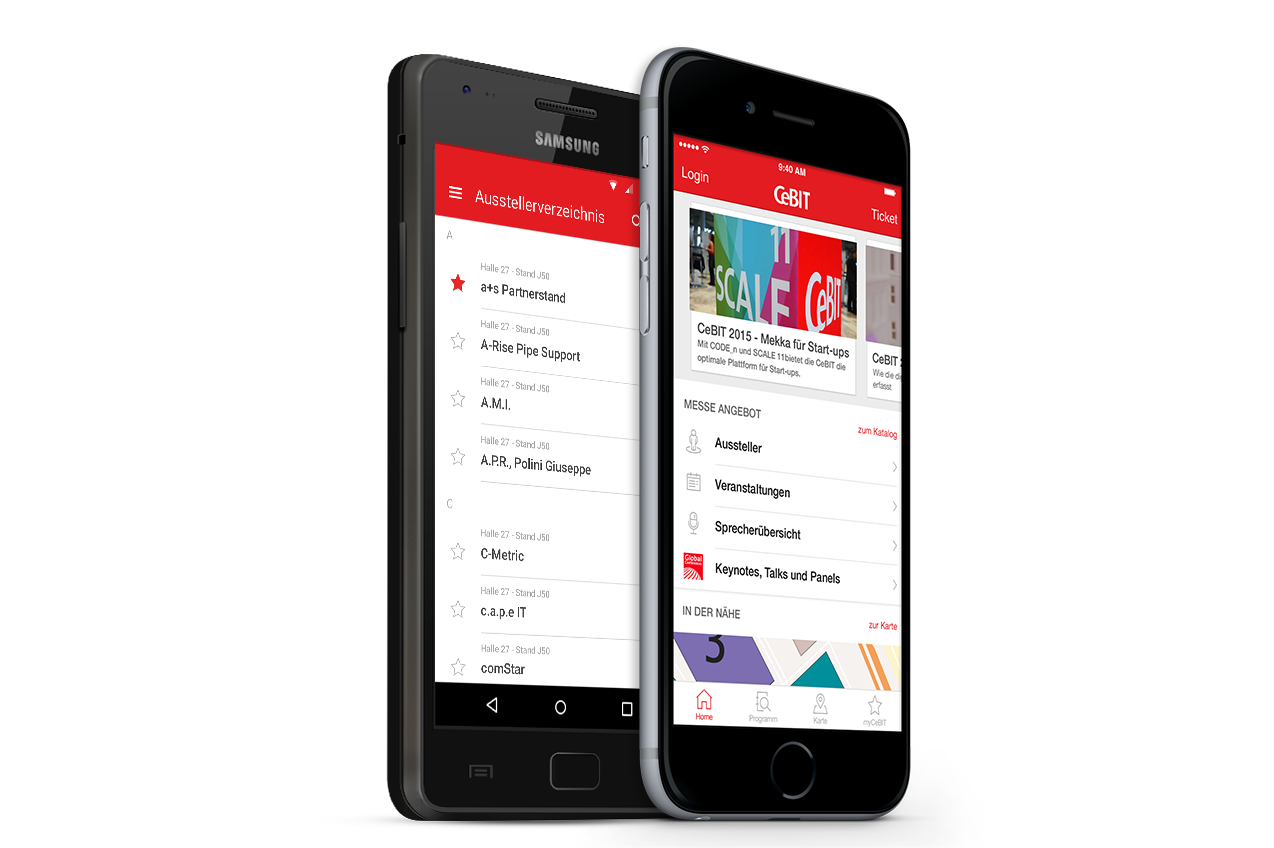
CeBit App
The final CeBIT App is the perfect companion for every visitor assisting him to make the visit way more pleasant. The user can plan a route and find new exhibitors with real-time data, so nothing will be left out. The app will remind the user in time for the next events or appointments, automatically, it provides the needed time and the target in the new integrated map.
Helpful Features
The new app provides the visitors with detailed information about exhibitors, events, and the corresponding maps from the fair. Additionally, the visitors can use navigation functionality, reminders, or notes to their favorite events and places.

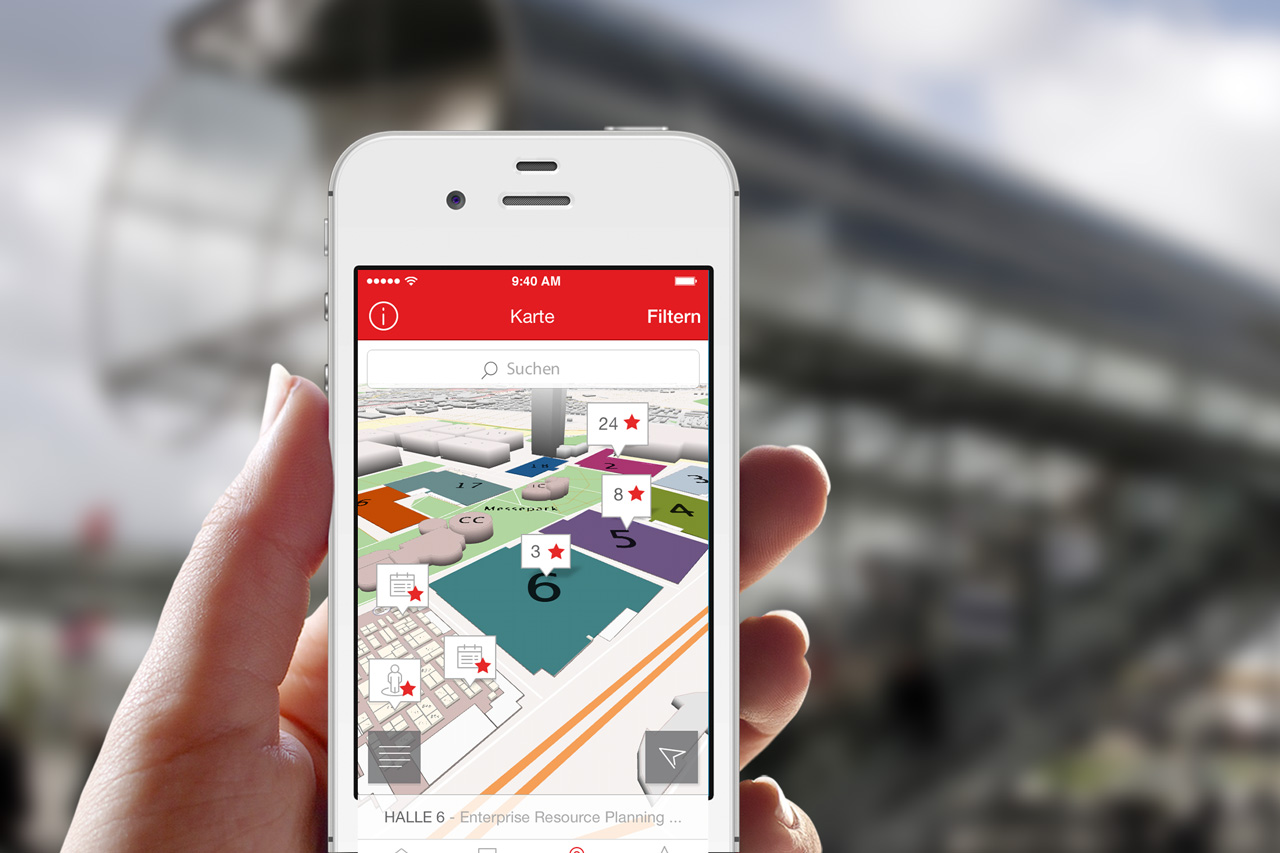
Interactive map of the fair
An interactive map within the app will provide you with a perfect overview of the fair area and takes care of all made bookmarks, exhibitors, and events.

All devices are synchronized
The visitors can use CeBit's web version for logging-in, buying tickets, or favorite their events. All information will be automatically synchronized on all user devices.

Beacon Notifications
Activated Bluetooth lets users also use Beacons, which provide extra information about exhibitors when passing by.

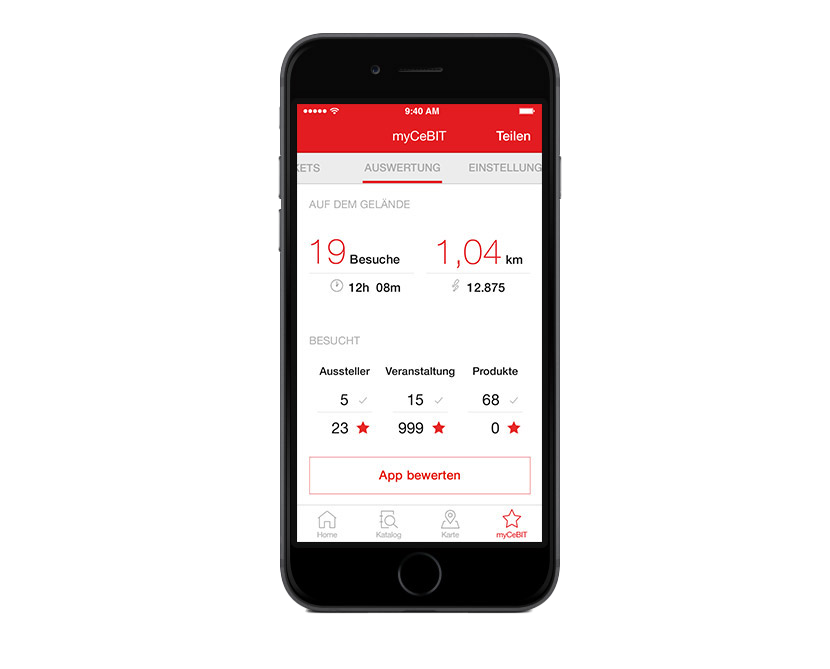
At the end of the day
For every exhausted visitor, there is a small gimmick in the app where they can check their personal statistics of the fair days.