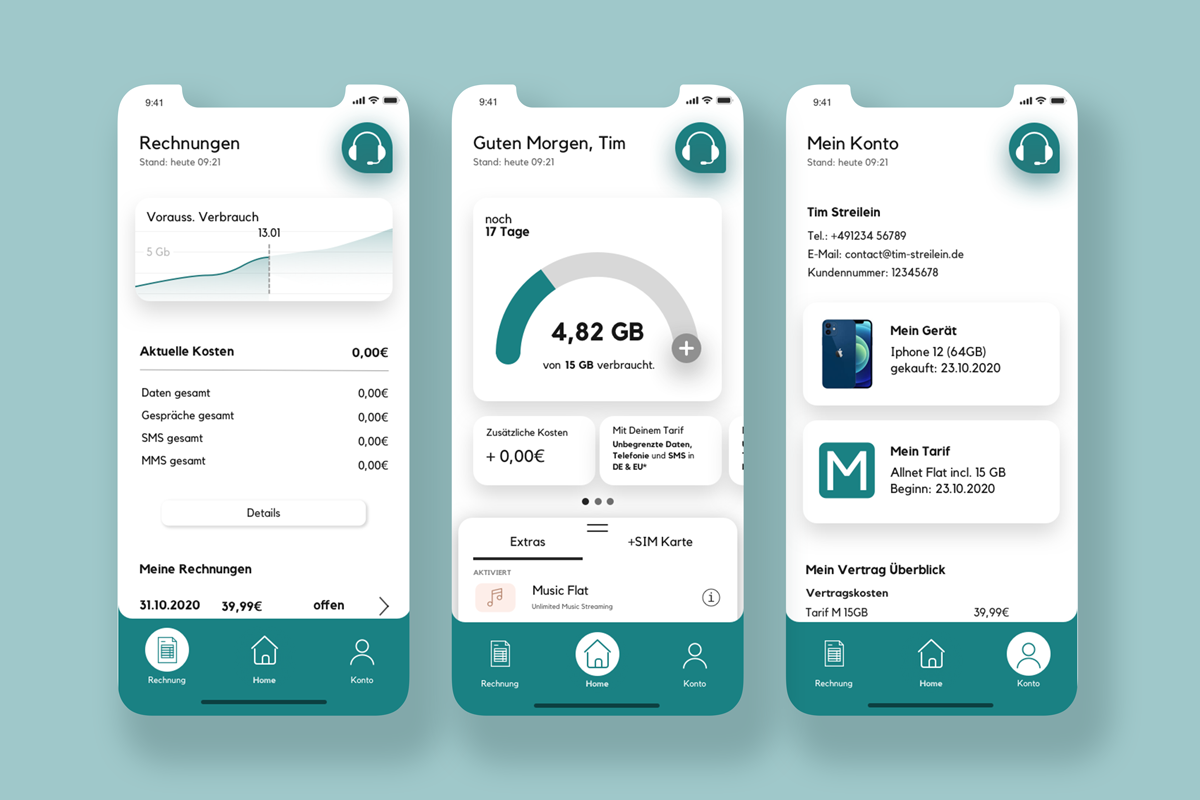
Data Usage: Concept
Mobile data became an influential part of our lives where we depend on. Searching for information, streaming music or videos, using social media, or navigate in lost places – it's all just possible through good mobile data plans. Therefore it is often important to know how much data we have still remaining. This concept will demonstrate how an app will provide a quick overview of your current data, data plans, and costs. It even gives you a forecast about data usage in the future.

The Project
This app is a concept of a mobile data plan managing tool allowing the user to have their data always in mind. This case study was developed in a short period (1 week). Therefore, I conducted some methods to understand a typical user and further developed a first clickable prototype in Sketch.
Duration: 1 week
Methods used: Semi-Structured Interview, Affinity Mapping, User Scernarios, Personas, Wireframes, Prototyping
Tools: Sketch, Lucidcharts,
Context
Mobile data became an influential part of our lives where we depend on. Searching for information, streaming music or videos, using social media, or navigate in lost places – it's all just possible through good mobile data plans. Therefore it is often important to know how much data we have still remaining. This concept will demonstrate how an app will provide a quick overview of your current data, data plans, and costs. It even gives you a forecast about data usage in the future.
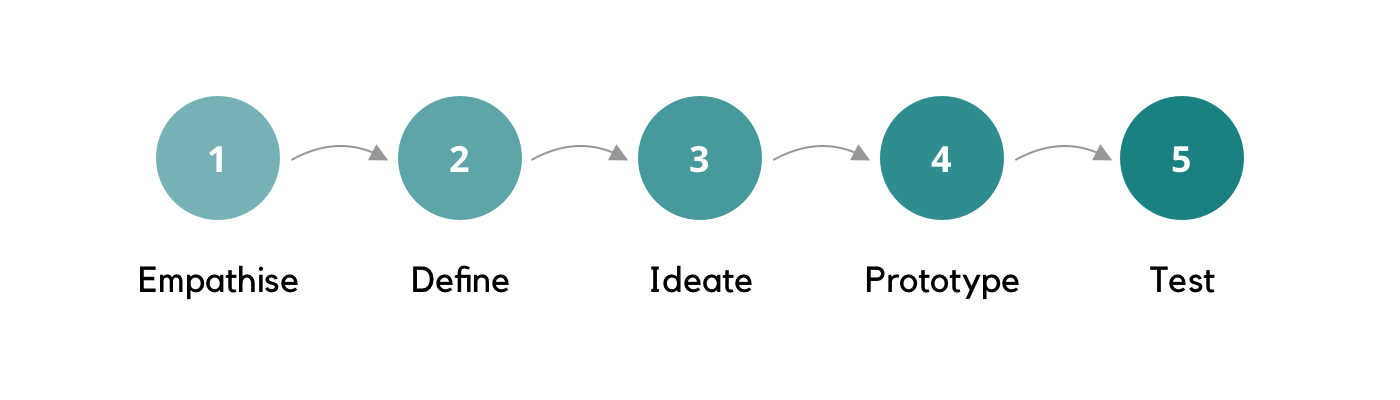
Process
The proceeding of the methodology followed the design thinking process. In the first days, a fundamental research phase with User-centered design methods was conducted to get insights into the users and their environment. In the ideation phase, initial ideas and problem solutions were drawn into wireframes. The clickable prototype was created in Sketch.

1. Research
In the first research phase, I conducted a short quantitative as qualitative research to get familiar with the habits of the user and their expectations of a new system. Information about the content, context, and users was gathered, which helped to emphasize with them and understand the requirements.
After I made myself familiar with existing systems, I noted down key questions and statements for the upcoming interviews. The semi-structured interviews, 5 in total, helped me getting to know some user's habits, experiences, goals, frustrations, and opinions. At this point, I have to admit that the interviews were not representative of such a universal solution but helped me diving into the topic.
2. Define
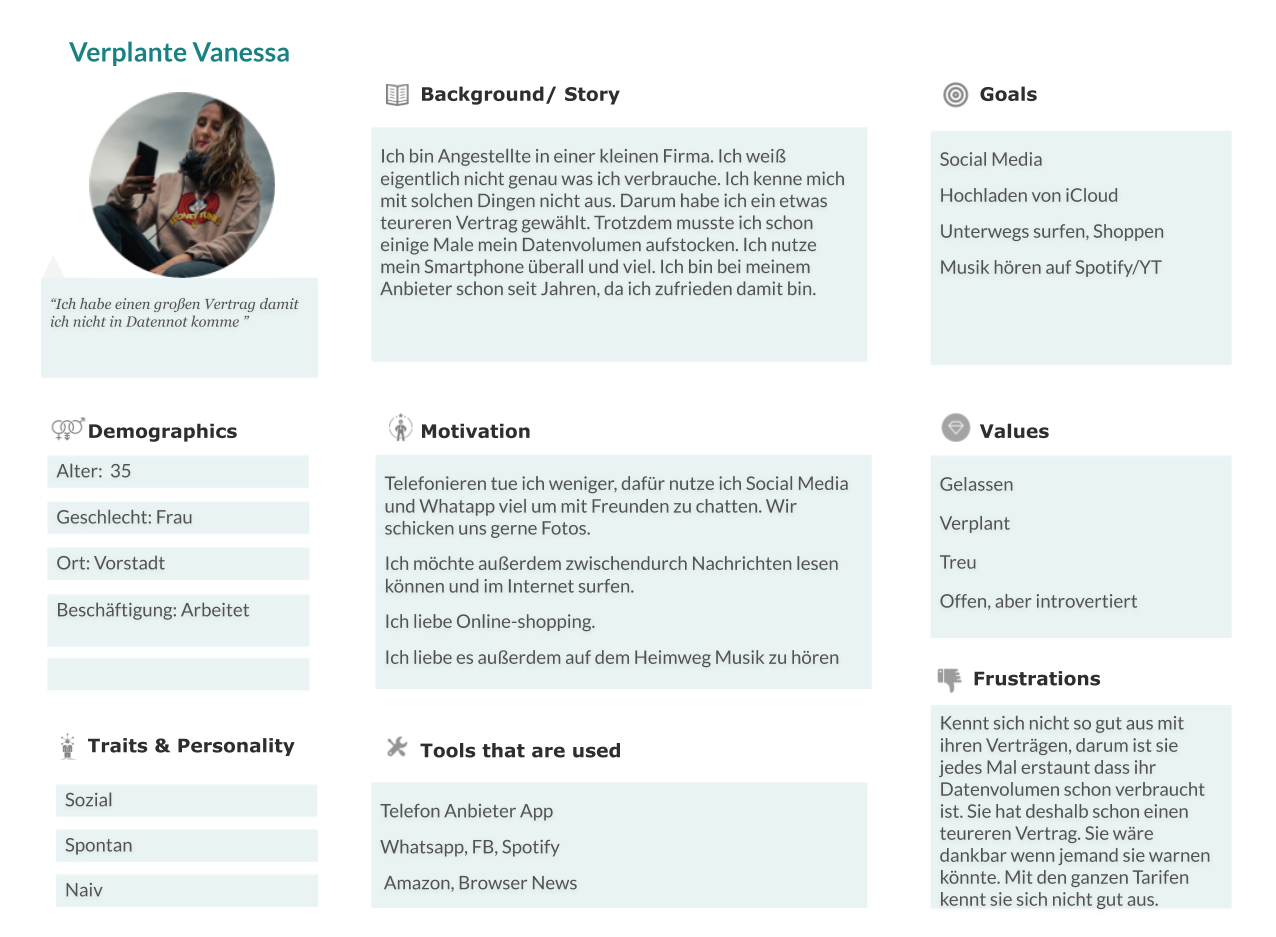
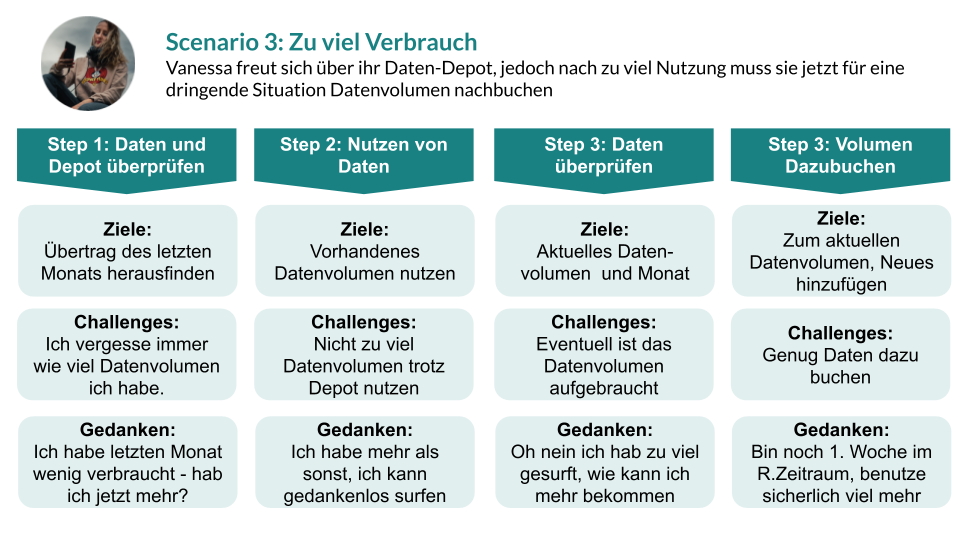
After our initial research phase, I created four Personas to describe the different characters and representing the core users. Each persona represents a distinct type of user that will be using the Data Managing Tool. After identifying the core users of the app, I needed to get aware of the system's requirements by creating User-scenarios.


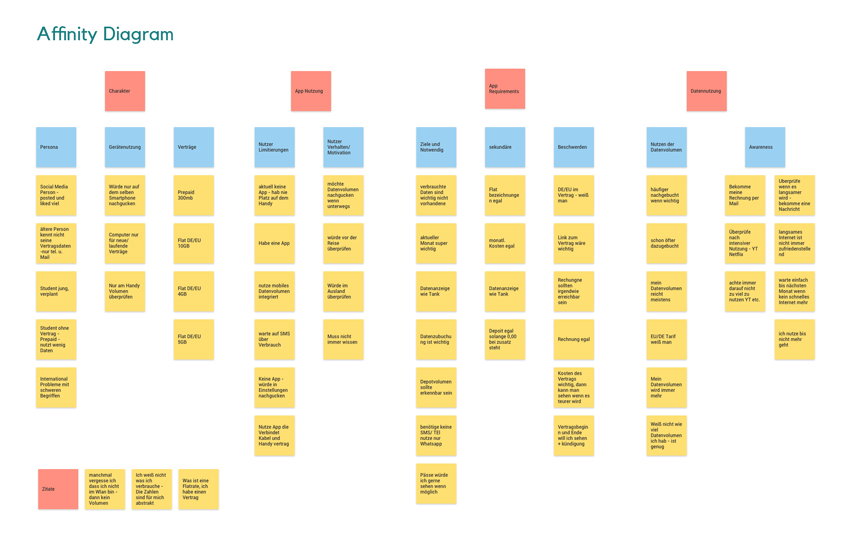
The results provided initial ideas and expectations. That information was reduced to a core set, which then had been assembled into an Affinity Diagram.

The outcome of the definition phase revealed helpful information about the target users and their habits. Interestingly, the needs go beyond the need of checking up the data volume, as one could also check the contract and additional contract options. On the other hand, the interviews have shown that not everyone has an idea about their data plans as well as they do not know how to put the data volume into relation.
3. Ideate
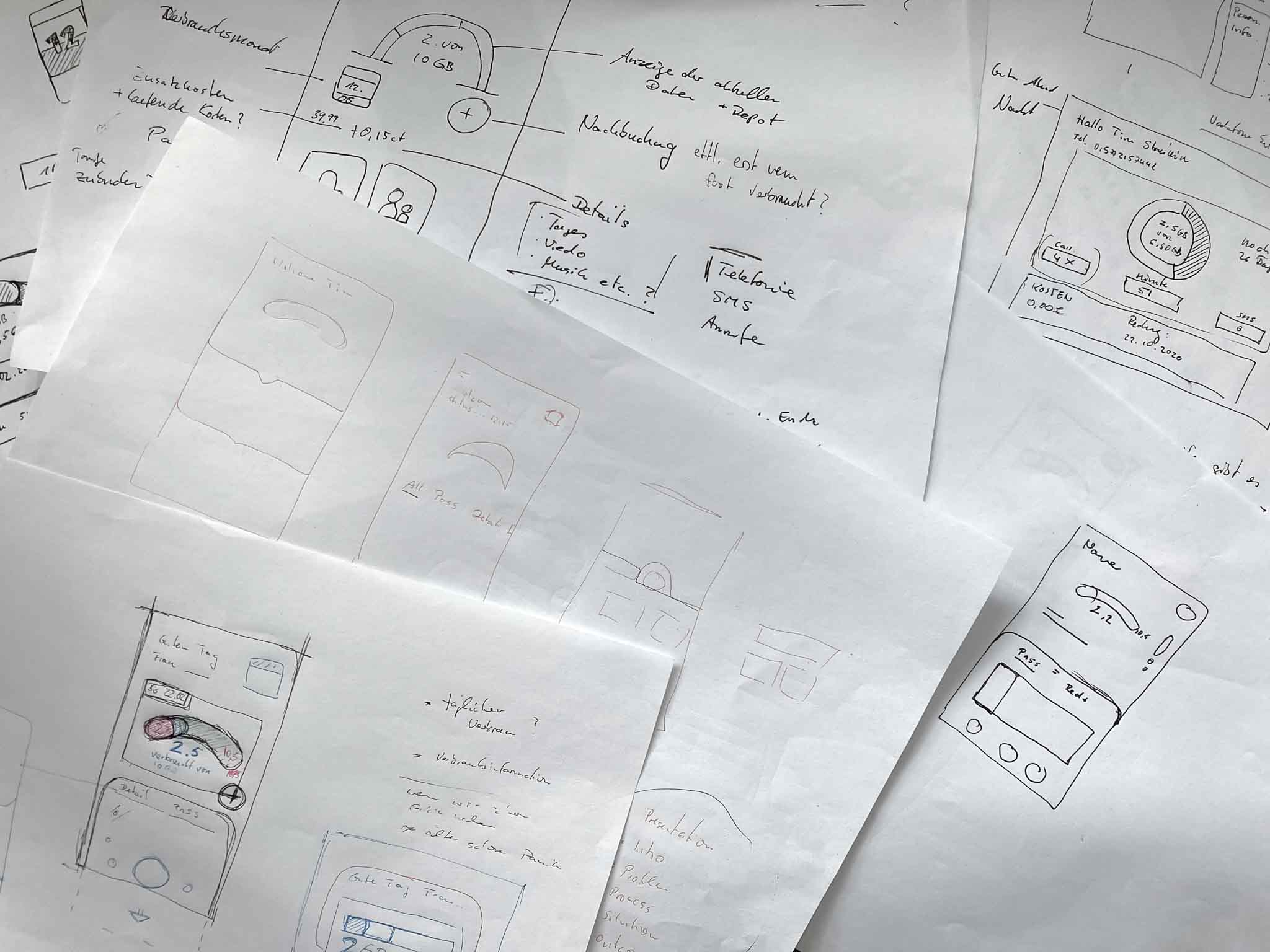
The next step will be the ideation phase, where possible ways to include all the functions need to be figured out. The research phase made it easier to take the user's requirements and expectations into account when designing the first Wireframes on paper. The Wireframes were sketched on paper and were also discussed with one other user. However, I made the mistake to not completely think about the wireframes and jumped too early over to the digital prototype. In this case, I cost a lot of time afterward to assemble information blocks and structure.

4. Prototype
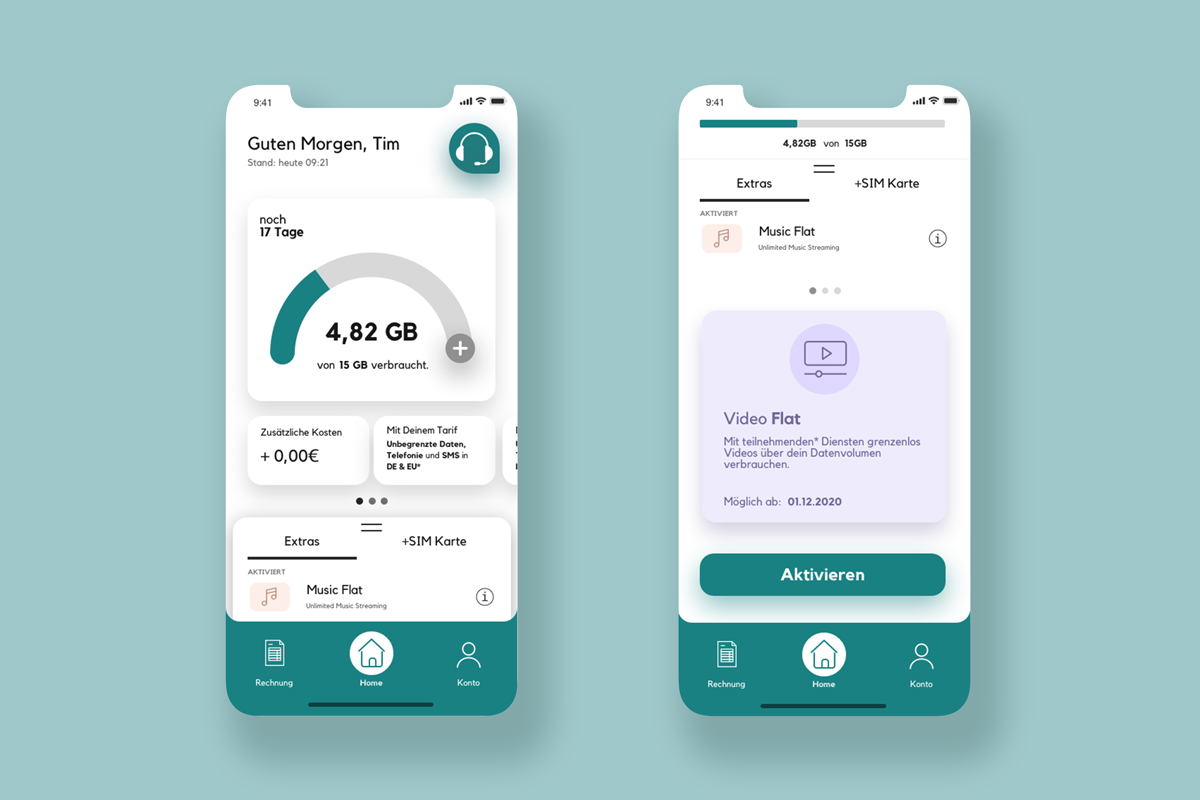
The digital wireframe or lo-fi prototype focused on the structure. The time for a discussion or a focus group was sadly not given. Even though the structure should have been the main focus I started already to develop visuals.

5. Iterate
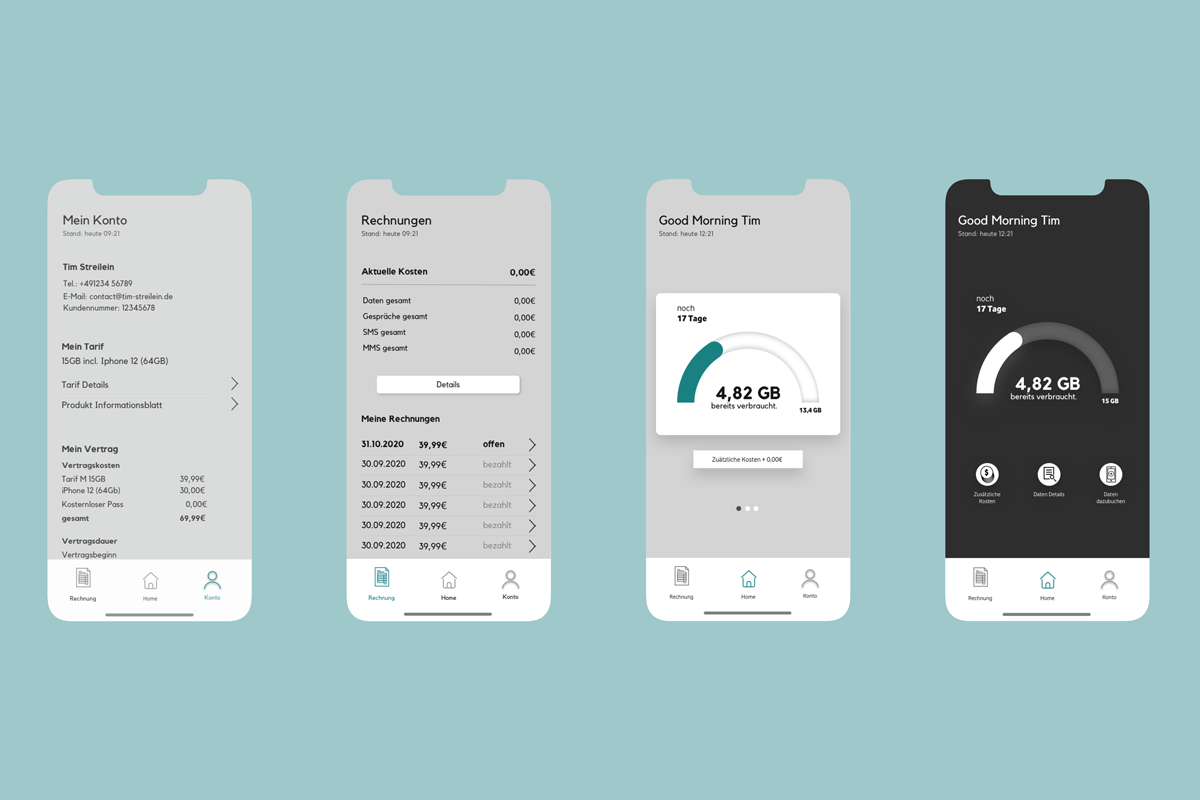
I discussed the lo-fi prototype with some of the interviews, where we just had a short talk about it. This helped me to identify problems in the user-flow and design issues. Finally, the prototype shifted to the next phase, where I created the first mockups resulting in a high fidelity prototype – after way too many iterations.
Data Usage: Concept
During these 7 days, I conducted a few user-centered design methods on data usage and came up with the first high fidelity prototype. This prototype should not be seen as a final product, and of course, it needs more iteration to create a satisfying outcome for all users. This project helped me to understand the process of design better. I found out which phases were too short and I should emphasize in the future.