NTNU Meetings
This app is a concept for a meeting organization solution for the NTNU Gjøvik, where students meet regularly to discuss, study, and work together. The old system showed some severe flaws from a design perspective. The procedure of methodology followed the design thinking process, including an extensive research phase where user-centered design methods were conducted to get insights into the users and their environment. In the early ideation phase, initial ideas and problem solutions got discussed, using the feedback to come up with a prototype in the end. The prototype created in Figma demonstrates the fundamental functions of the system and illustrates a first look and feel.

The Project
This app is a concept for a meeting organization solution for the NTNU Gjøvik, where students meet regularly to discuss, study, and work together. The old booking system is outdated and shows critical design flaws, wherefore a new design is needed for a better study environment. In a small team of three, we started the project from scratch and finally came up with a working high fidelity prototype.
Duration: 4 month
Methods used: Heuristic Evaluation, Observation, Survey, Focus Groups, Interview, Card Sorting, Actors Map, Service Blueprint, Affinity Mapping, Hierarchical Task Analysis, Flowchart, Thinking aloud, Wireframes, Prototyping
Tools: Figma, Google Forms, Lucidcharts, Adobe Illustrator
Team: Lara Raffel, Lu Jiang Zhou
Context
At NTNU in Gjøvik, meetings are a crucial element for almost all students taking place all around the campus in provided spaces. Those meetings, however, need a certain amount of preparation and planning to be efficient after all. For this purpose, NTNU offers TimePlan, a room-booking tool that should meet the student's requirements. In reality, the system does not come with its promises and makes it often more complicated. This project aims to analyze the content, context, and users of the TimePlan system at NTNU to improve its design and functionality.
Process
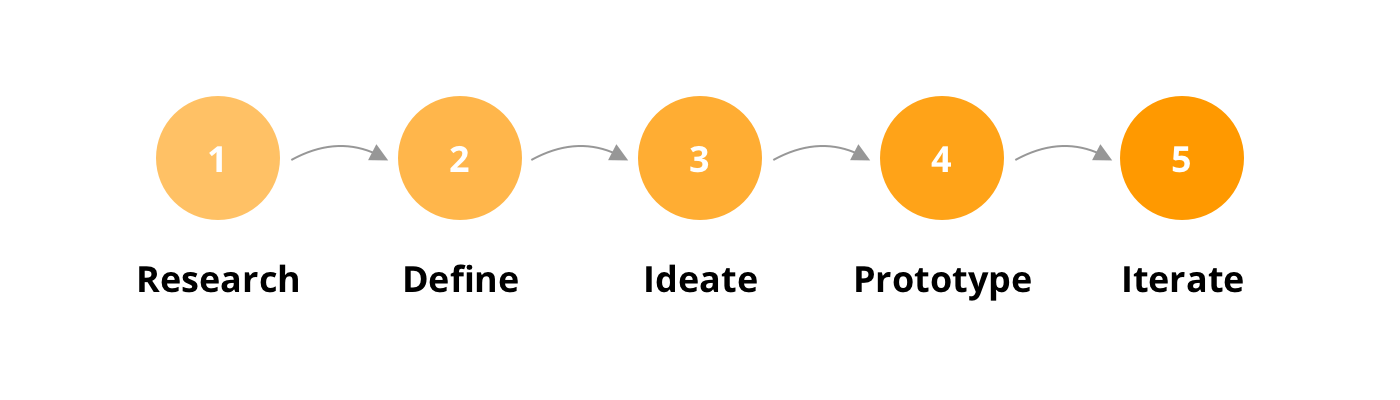
The proceeding of the methodology followed the design thinking process. In the beginning, an extensive research phase was conducted, where user-centered to get insights into the users and their environment. In the ideation phase, initial ideas and problem solutions were discussed, which helped to develop a functional prototype. The prototype was created in Figma and demonstrates the fundamental functions of the system such as booking, preparing, and deleting.

1. Research
In our first research phase, we conducted as well quantitative as qualitative research to get familiar with the habits of the user and their expectations of a new system. Information about the content, context, and users are gathered to emphasize with them and understand the requirements of the design problem.
At first, we did a Heuristic Evaluation to get familiar with the current system. The main task of booking a room can turn into a real hassle due to the huge amount of choices that are given to the user. Additionally, the process is too time-consuming and can even be frustrating, especially for users who are not familiar with the system.
Before heading over to the interview, we conducted a short observation around the campus gathering information about the room usage. That information helped us to prepare for the semi-structured interviews in the next step.
Our team worked out a guideline with questions and statements for the interviews beforehand to get to know the user's habits, experiences, goals, frustrations, and opinions. As assumed, the candidates from the interview were not enough to be representative for the whole university. In conclusion, a survey in Google forms was conducted besides the interview collecting distinct information.
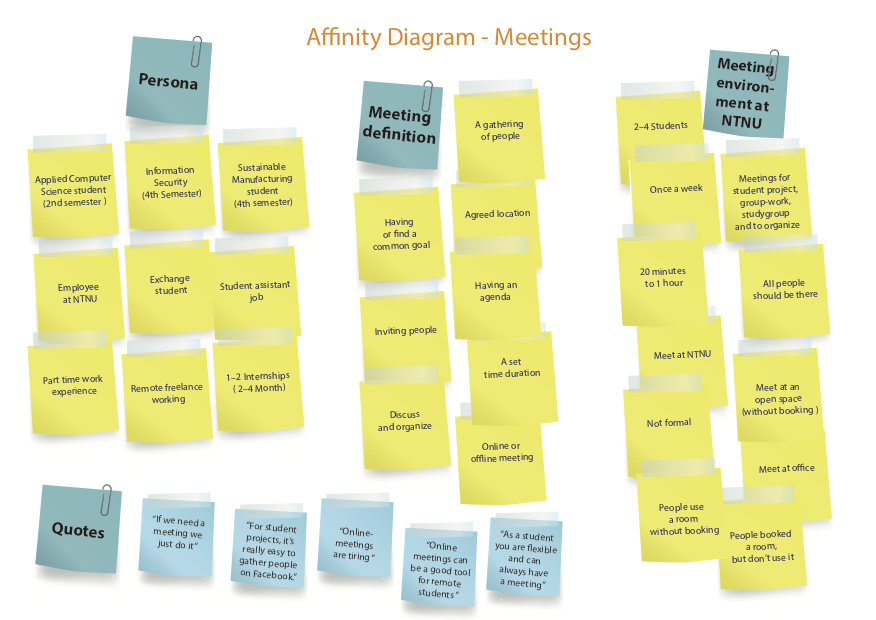
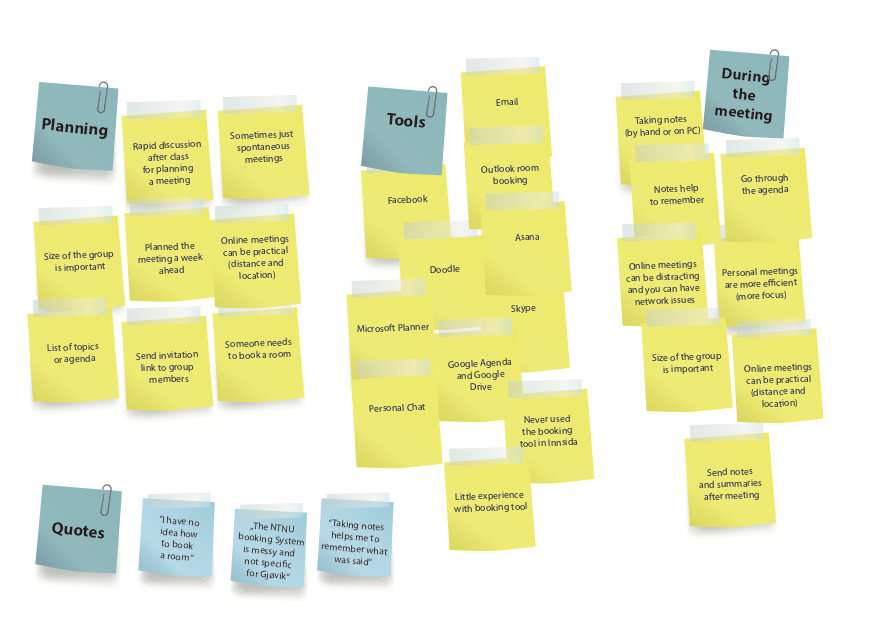
The results provided us with initial ideas and first flaws of the student's meeting habits, their meeting environments, and their expectations towards a room booking system. That information was reduced to a core set, which then had been assembled into an affinity diagram.
2. Define
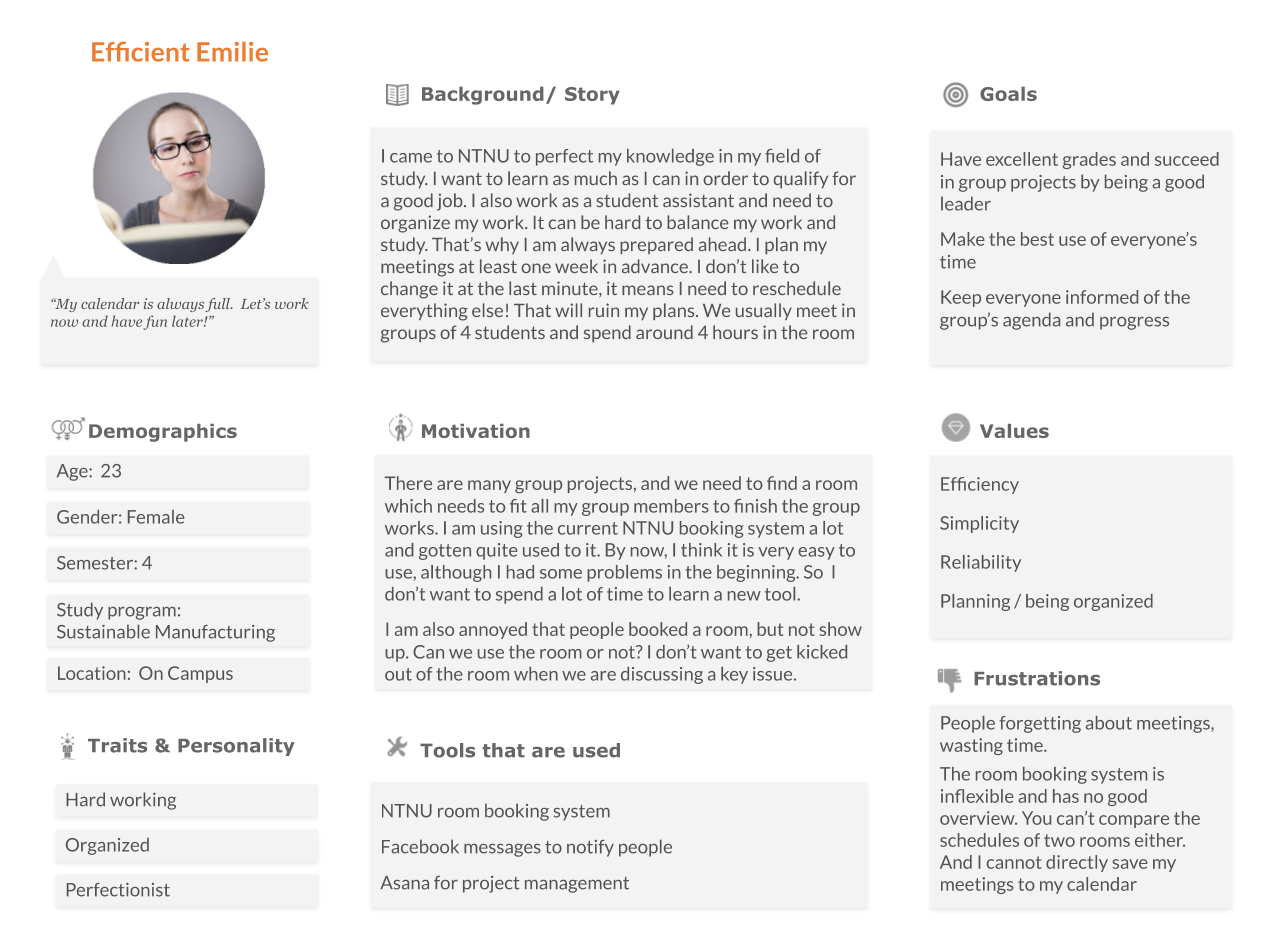
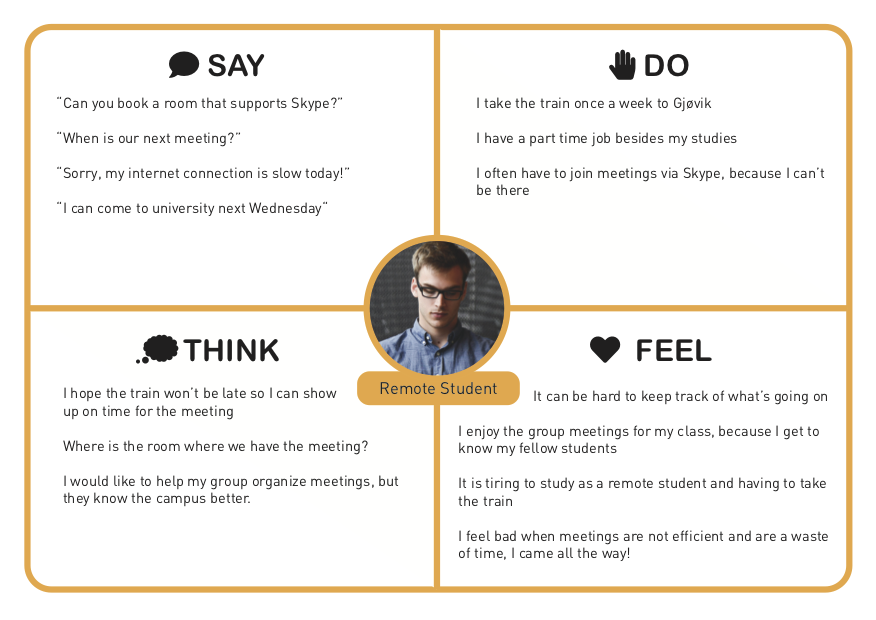
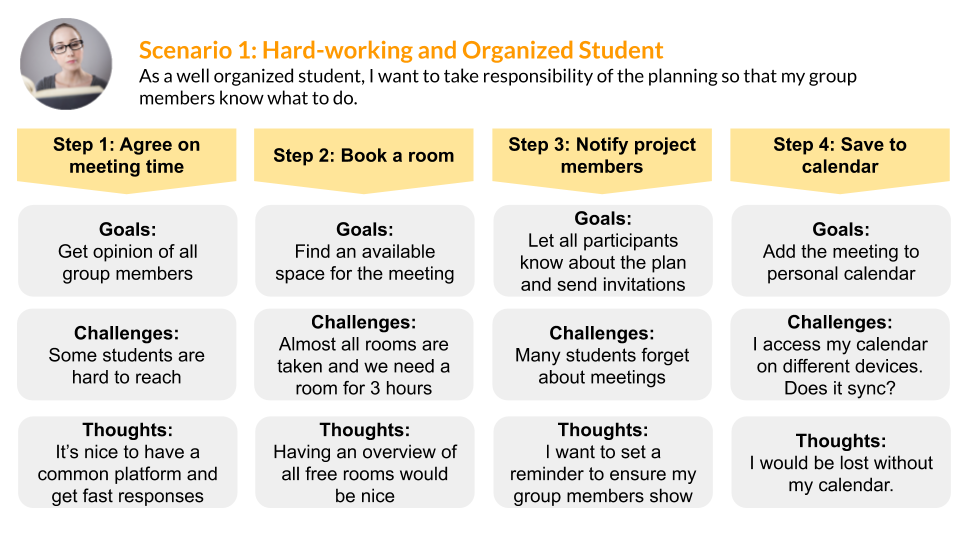
After our initial research phase, we used that data from our affinity diagram to create four empathy maps. We focused on what students say, do, think and feel, to describe the different characters of NTNU students. Moreover, the empathy map proceeded in 4 personas, representing our core users. Each persona represents a different type of user that will be using the room booking system. After identifying the core users of the app, we needed to get aware of the system's requirements by creating user-scenarios.
The outcome of the definition phase is a great emphasis on the target users. Interestingly, the needs go beyond the process of booking a room, and one can say that booking a room is just a small part of the whole process. For instance, busy students appreciate having options as reminders and management functions, where else new students need more guidance, such as maps for orientation. On the other hand, the interviews have shown that communication within a group is the biggest challenge when planning a meeting. All those variables had to be worked out to support the process of completing an efficient group meeting.
3. Ideate
The next step will be the ideation phase, where possible ways to include all the functions need to be figured out. Besides, information architecture will be the first step before shaping the concept into a visual application. Therefore, a Hierarchical Task Analysis was created to organize the content. This method helps to divide the main tasks into smaller subtasks, which all need to be fulfilled. Further, the Card Sorting method should help to structure the functions and to identify the most important features and elements.
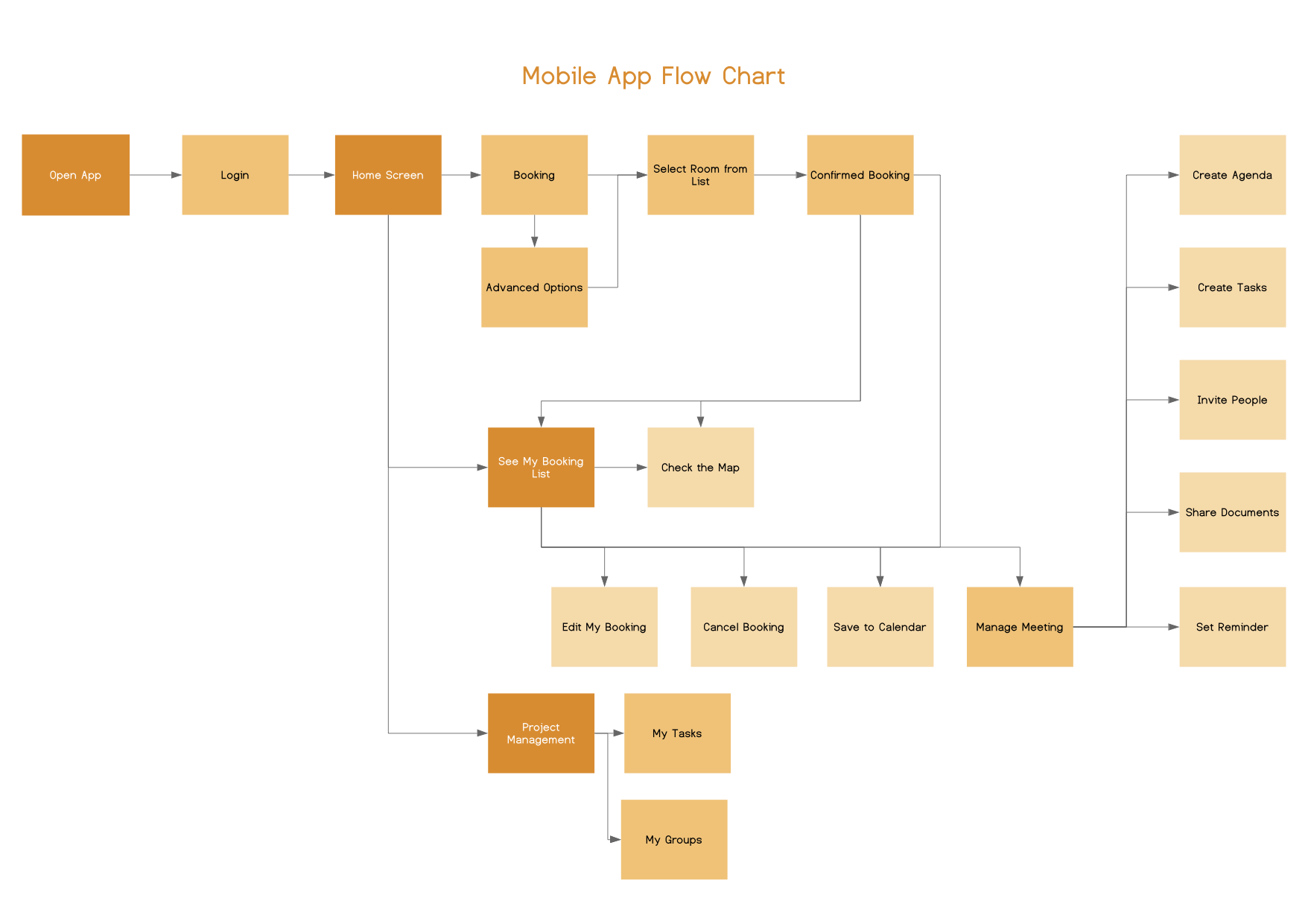
To keep track of the overall picture, an Actors Map and a Service Blueprint were created. We were finally able to create a flowchart, which will help us to create our first wireframes in the next phase.4. Prototype
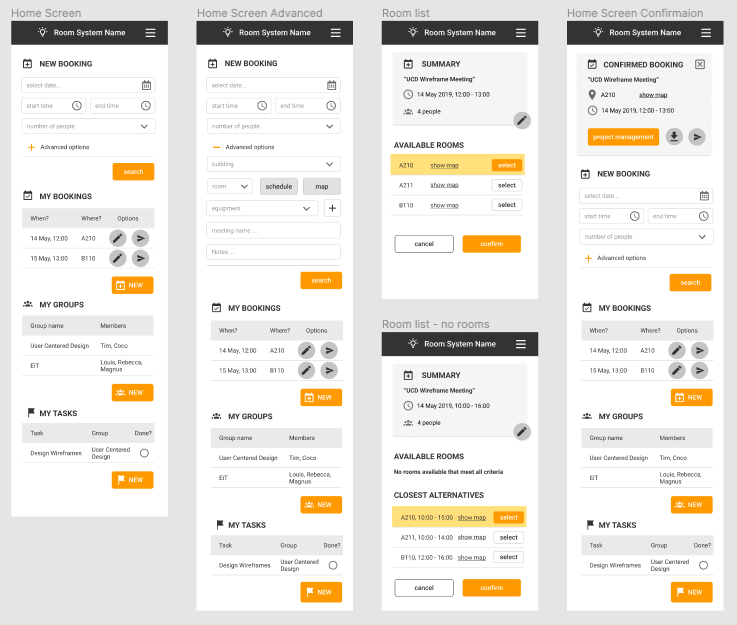
The extensive research made it easier to take the user's requirements and expectations into account when designing the first wireframes on paper. The Wireframes were created individually on paper and were discussed in a team workshop afterward, where we came up with a temporary wireframe that now needed to be digitalized.
The digital wireframe or lo-fi prototype focuses on the structure rather than visual design. The screens were printed and evaluated in a Focus Group. The result of the focus group was really helpful, everyone shared their individual insights about the prototype. The focus group found out that there were issues with the booking process, and some buttons were not logical. This shows again how important it is to include the users in every stage of the design process.
5. Iterate
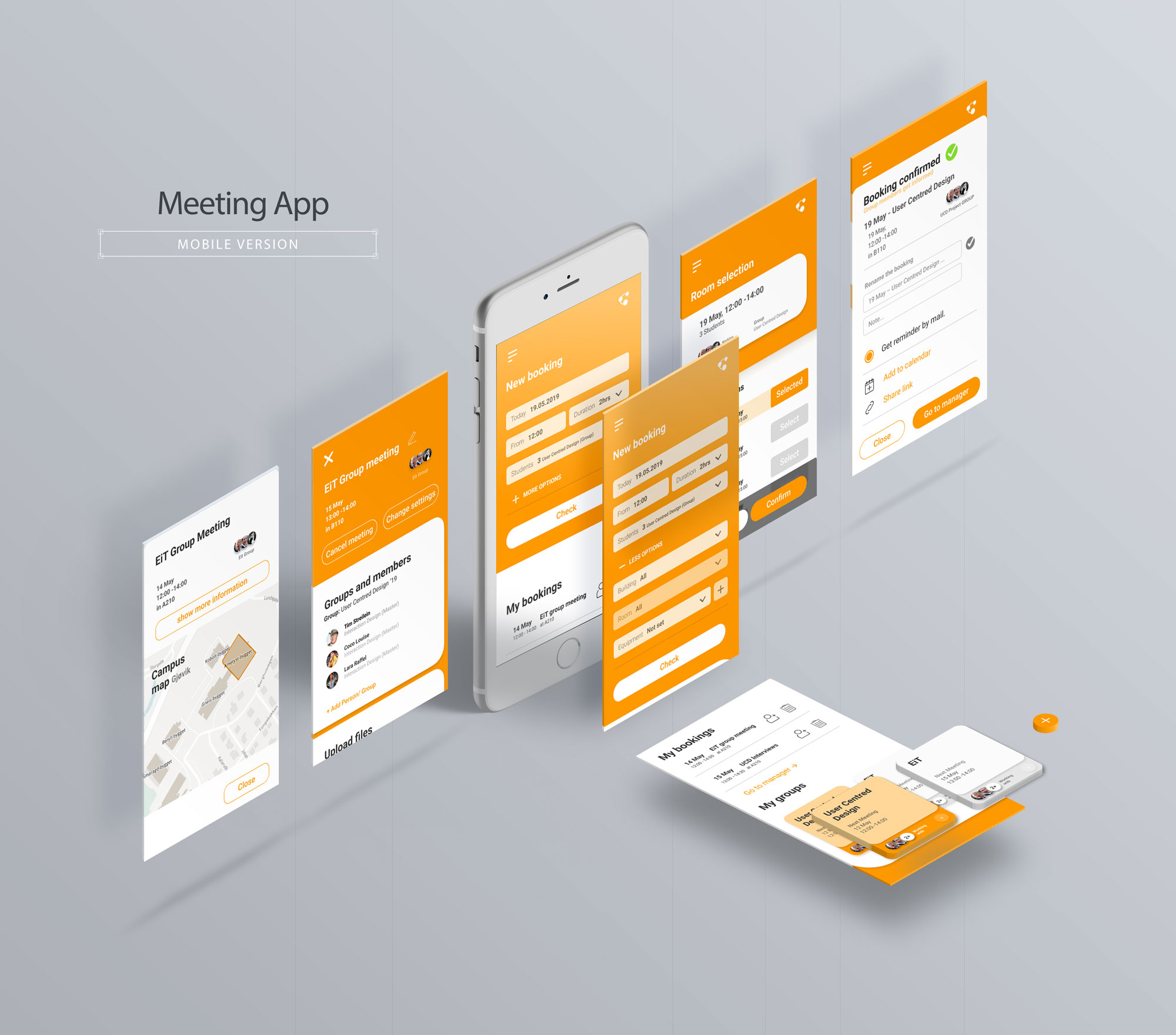
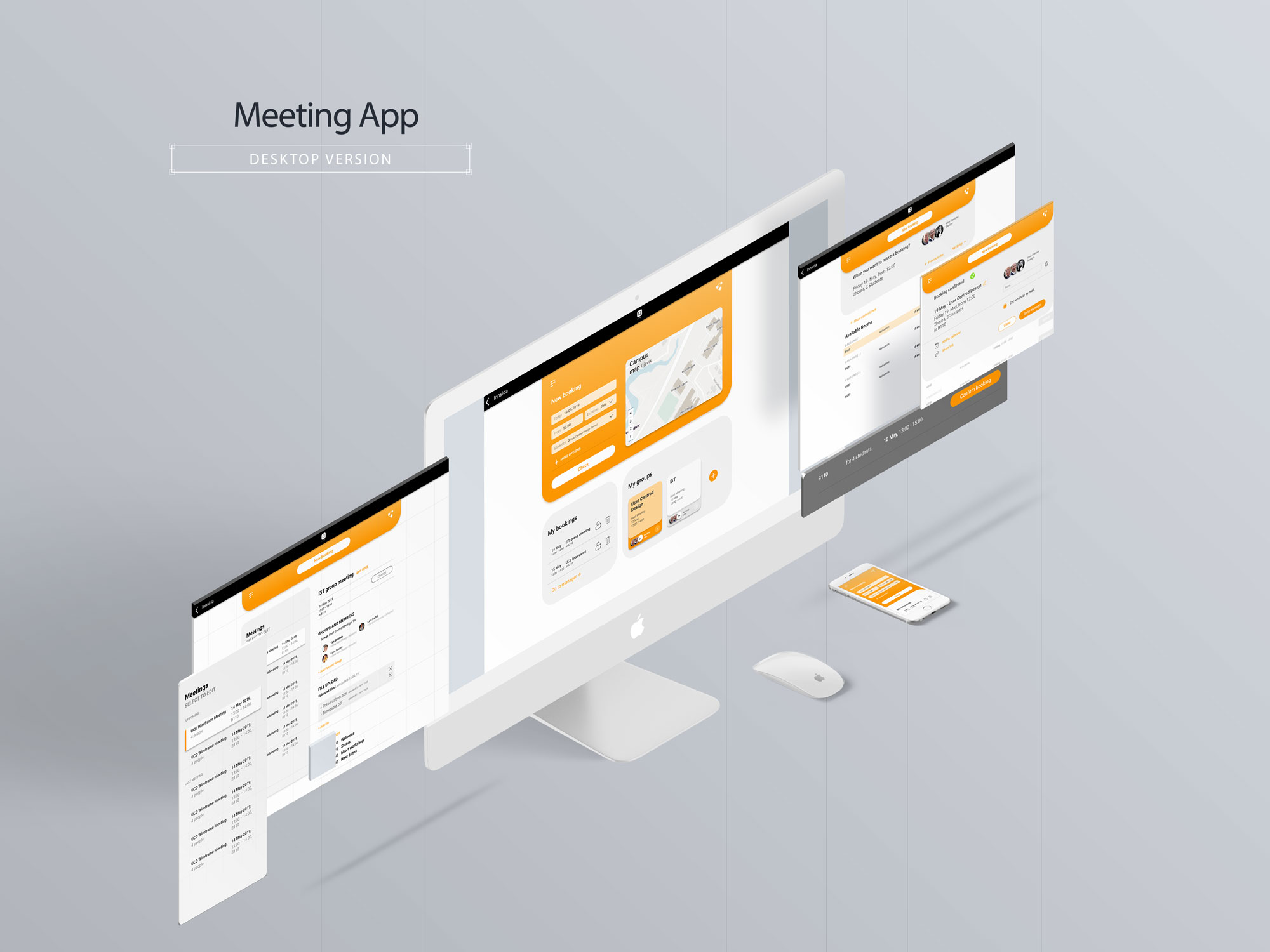
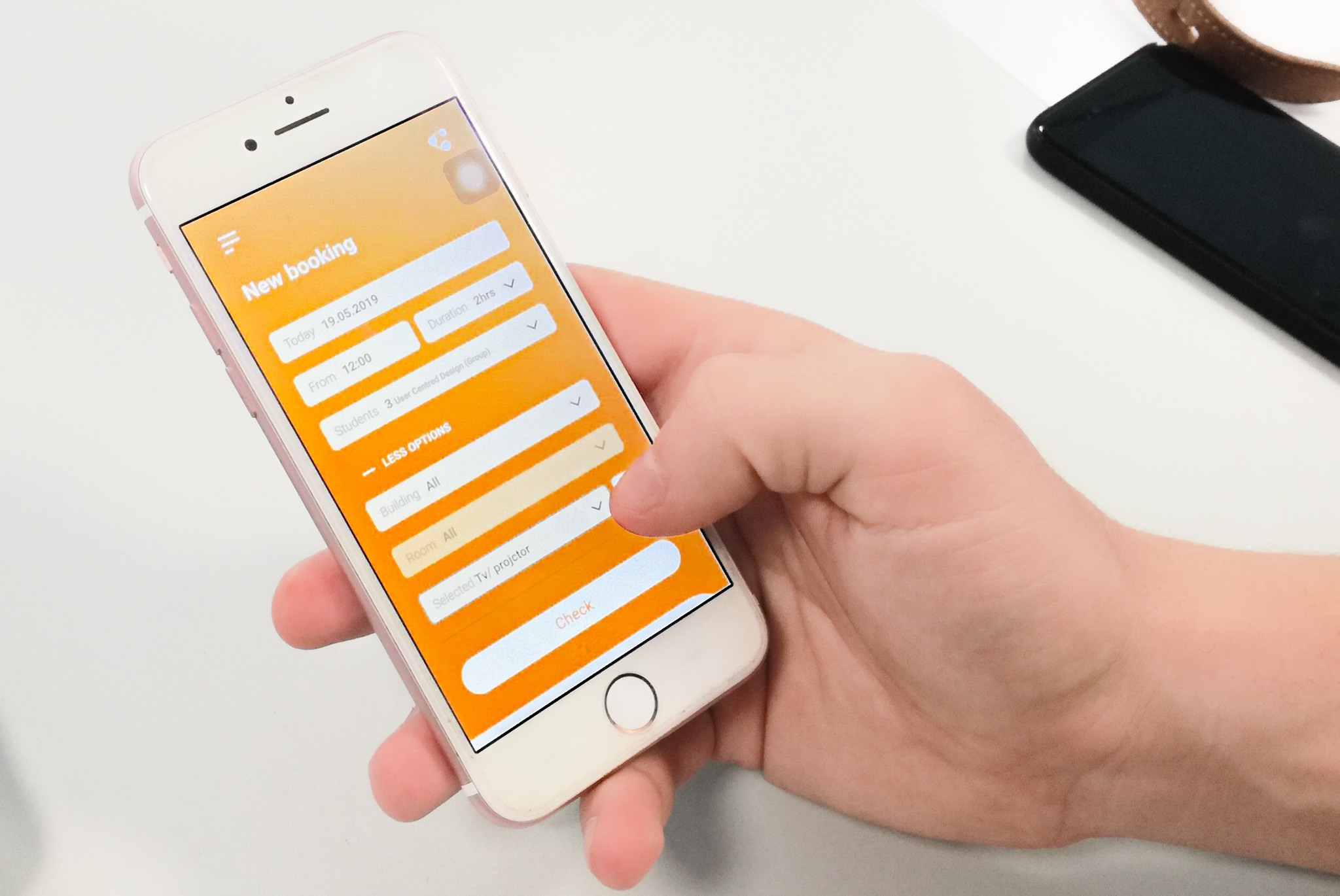
The discussed lo-fi prototype shifted over to the next phase, where we created the first mockups resulting in a high fidelity prototype. After internal iterations of the design, we finally could evaluate our first prototype. To evaluate the new meeting management system, we used the method of thinking aloud. This helped us to identify problems in the user-flow during task operations. With the same structure and information of the mobile version, we also developed a first desktop version. This version has not got evaluated yet but should demonstrate the possibility for the future.

NTNU Meeting App
The project concluded with the thinking aloud evaluation represents the current state of the project. Each step during the process offered further insights and moved the project further. The concept of the meeting app was created for the working context of NTNU and its students, meeting the users’ requirements and expectations. The outcome of the project is believed to support the students in preparing and conducting study-related meetings as well as offering an intuitive and friendly user experience.